Flip flashcard app
I've been studying Spanish for a few years and find myself frequently frustrated by available flashcard applications. As a fun design and development challenge, I decided to create my own. This project is in-progress.

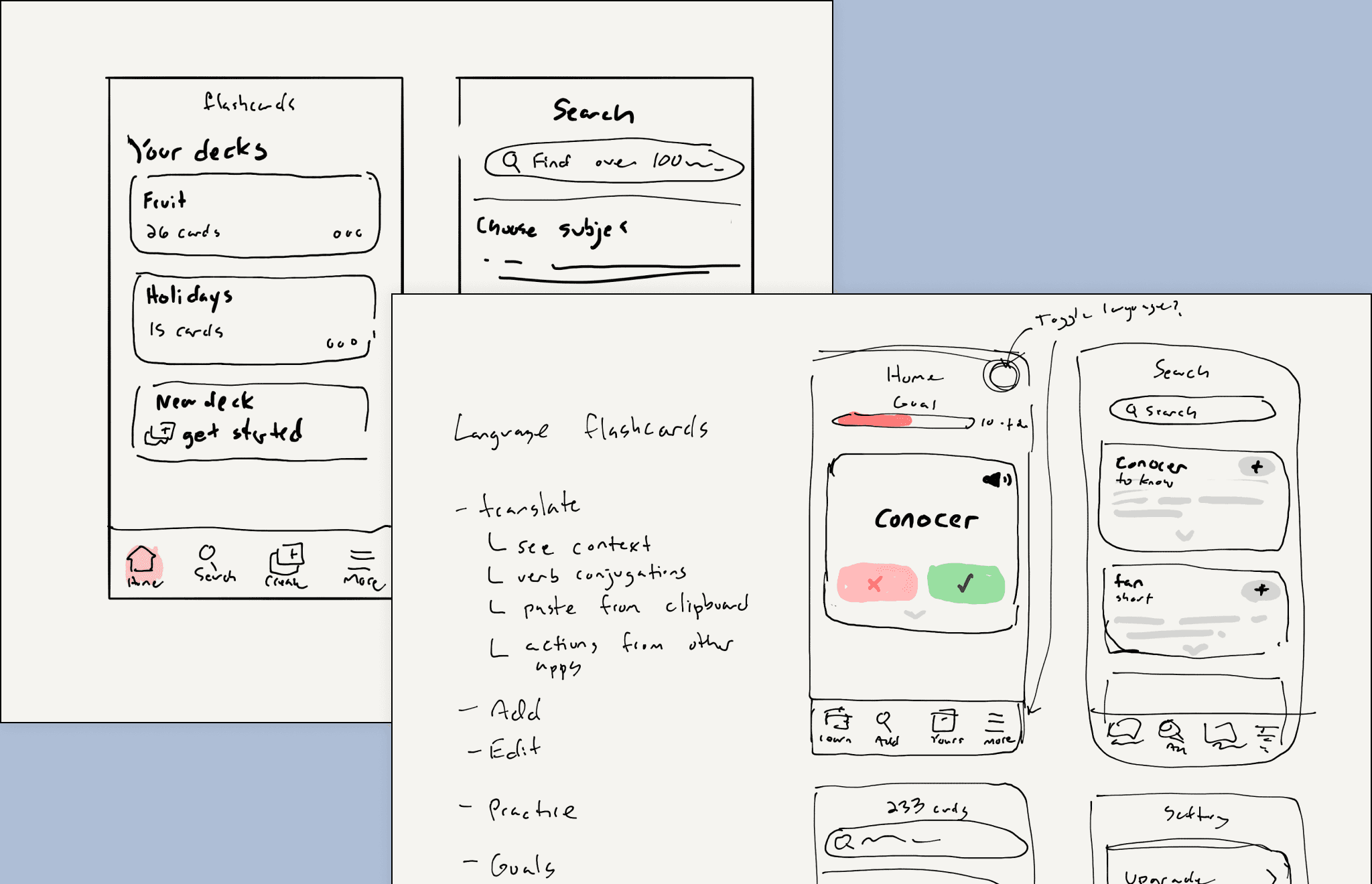
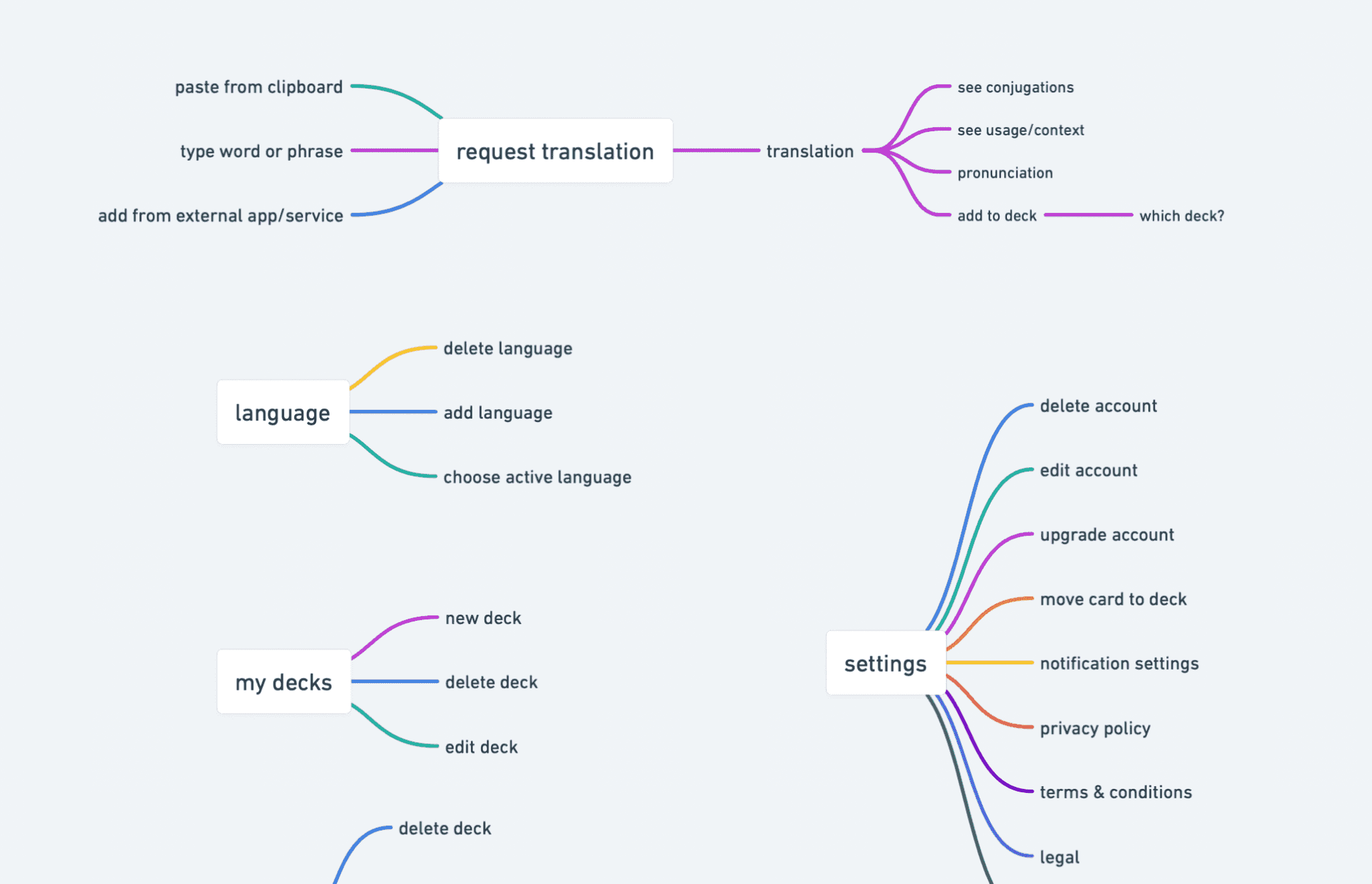
The challenge
Create an app that allows for quick translations, and the ability to add those translations as flashcards to curated decks for further study.
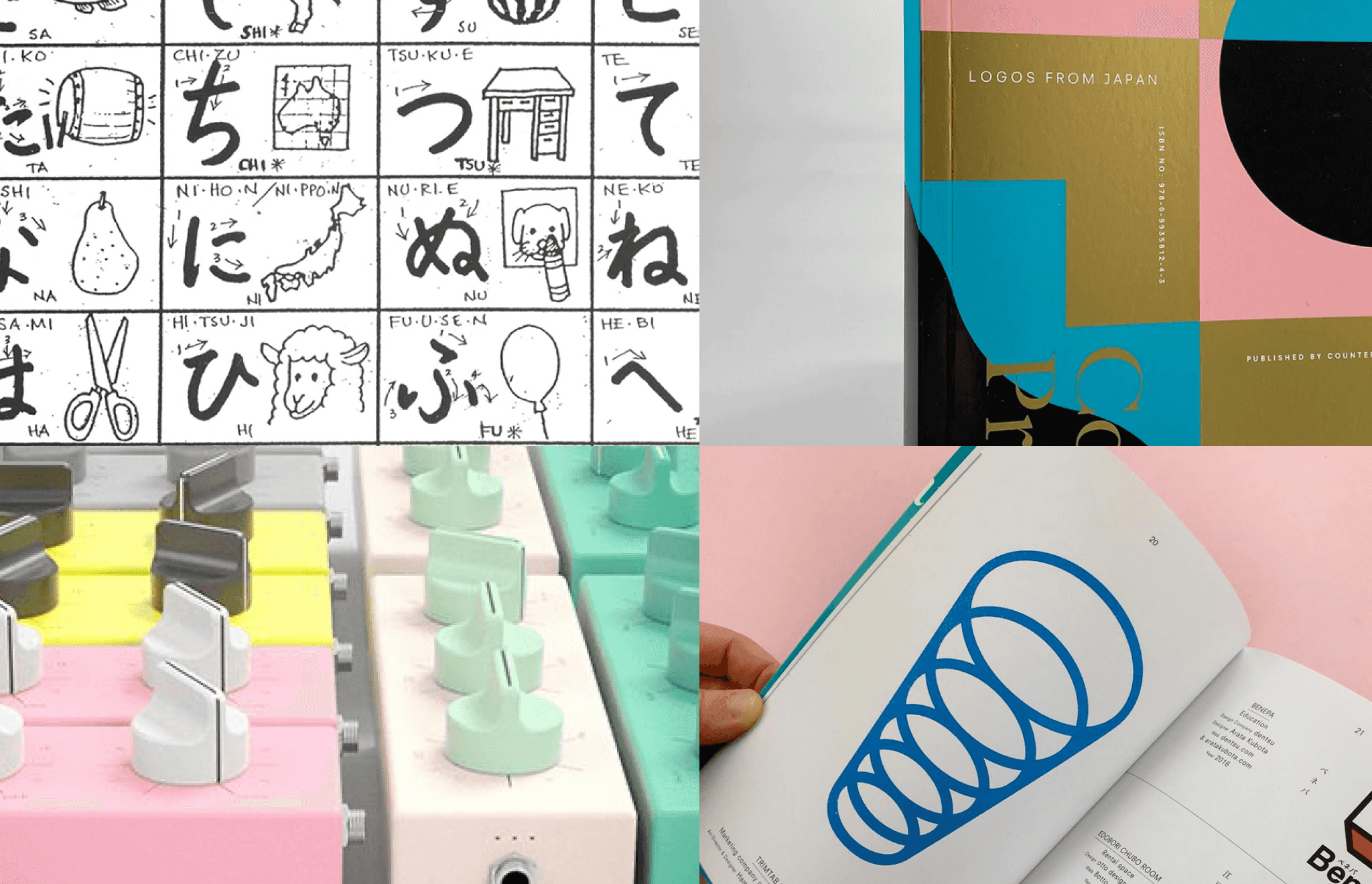
Collecting design inspiration
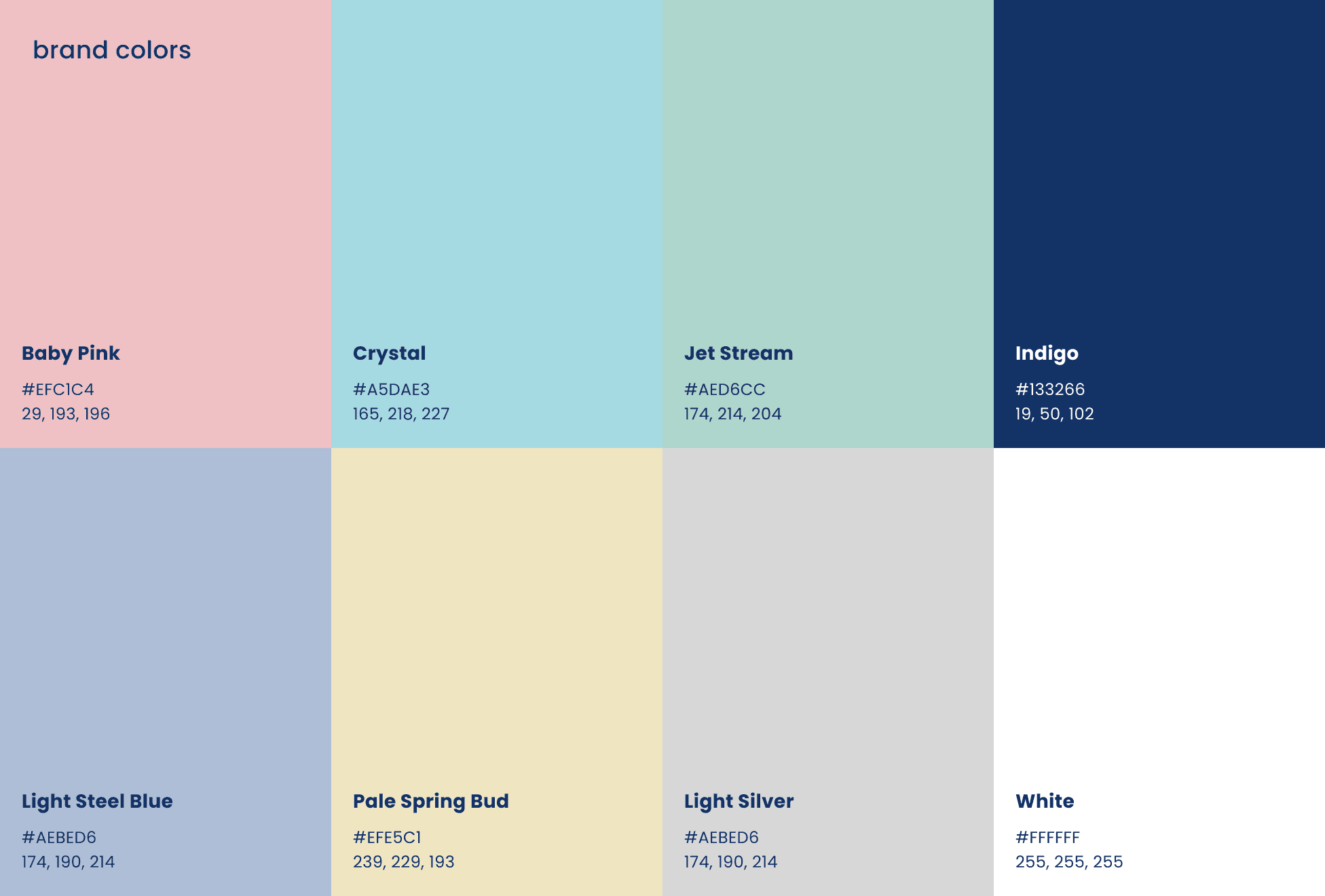
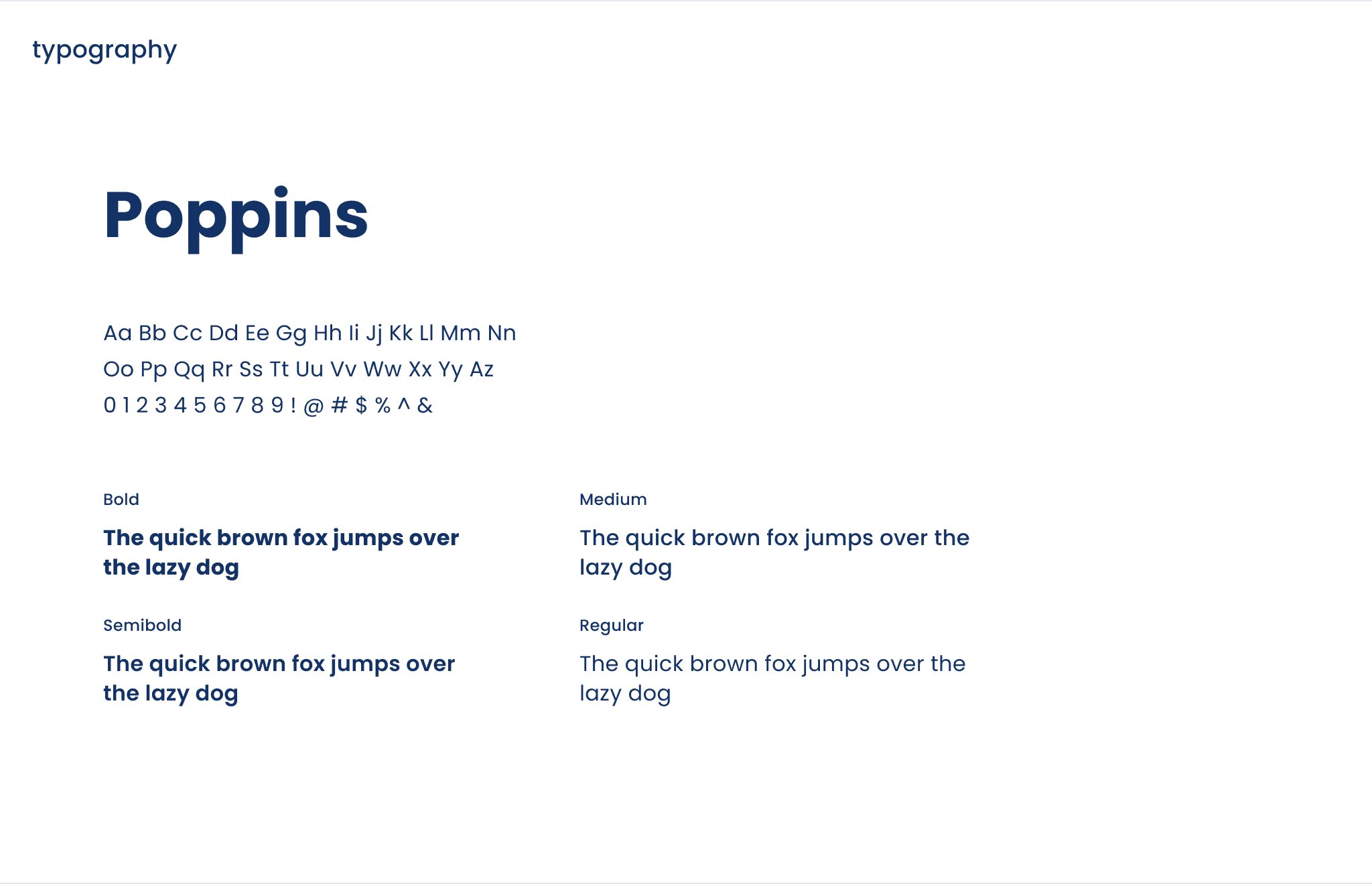
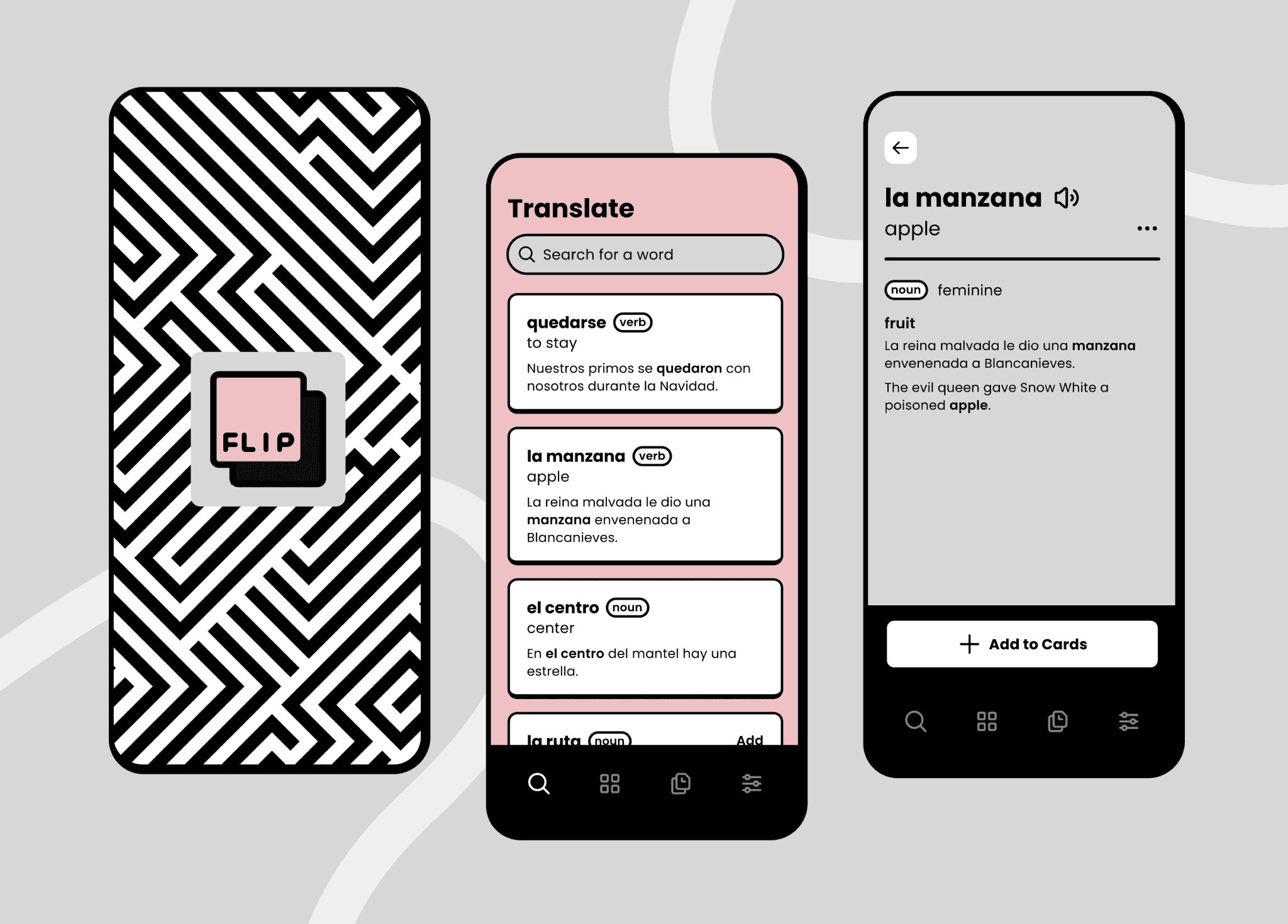
I wanted to create a flashcard app that feels playful and welcoming with hand-drawn illustrations and a color palette that's flexibile enough to allow for some basic palette customization. I took to Pinterest to look for some inspiration for color ways and potential illustration styles.
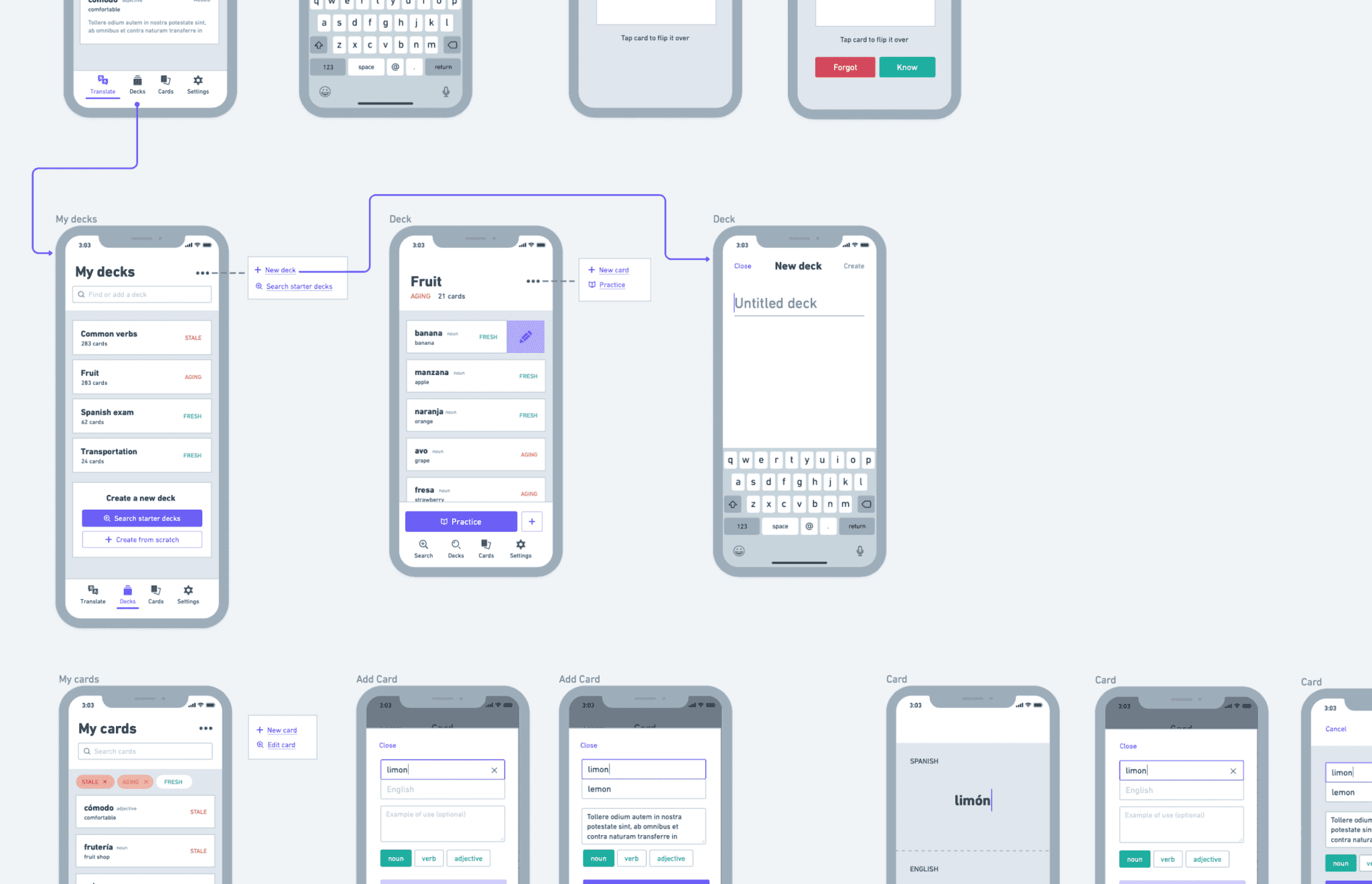
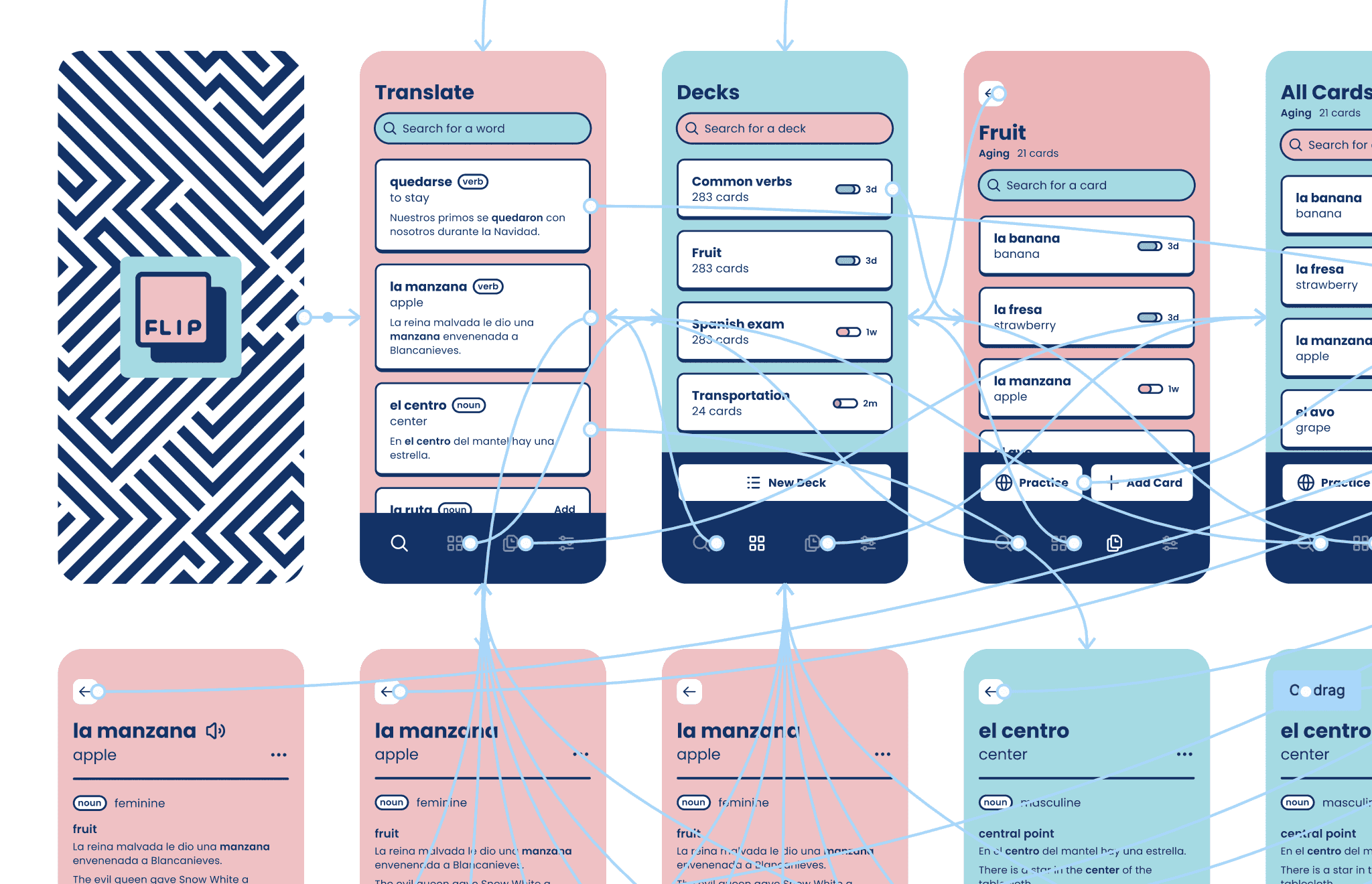
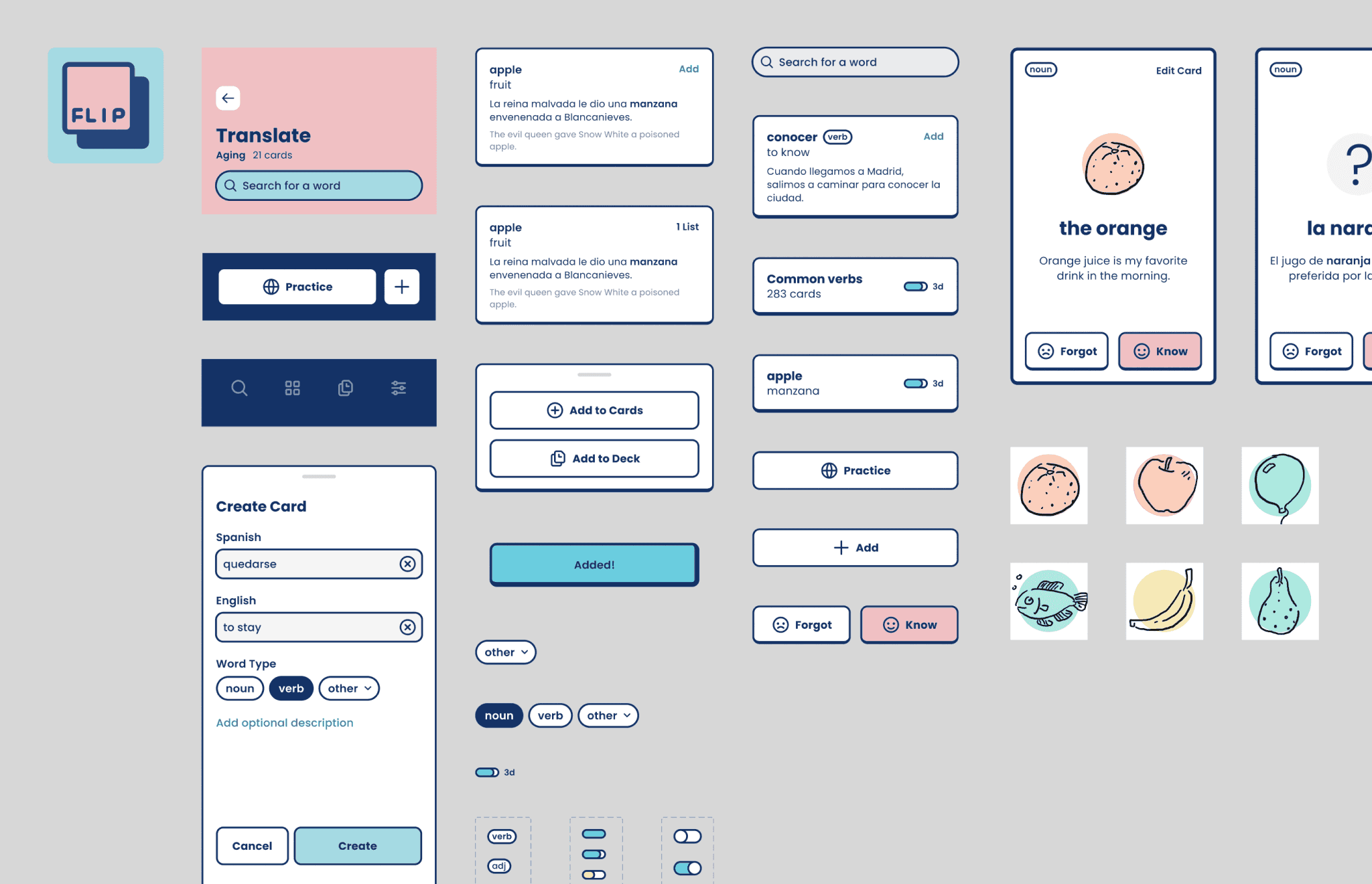
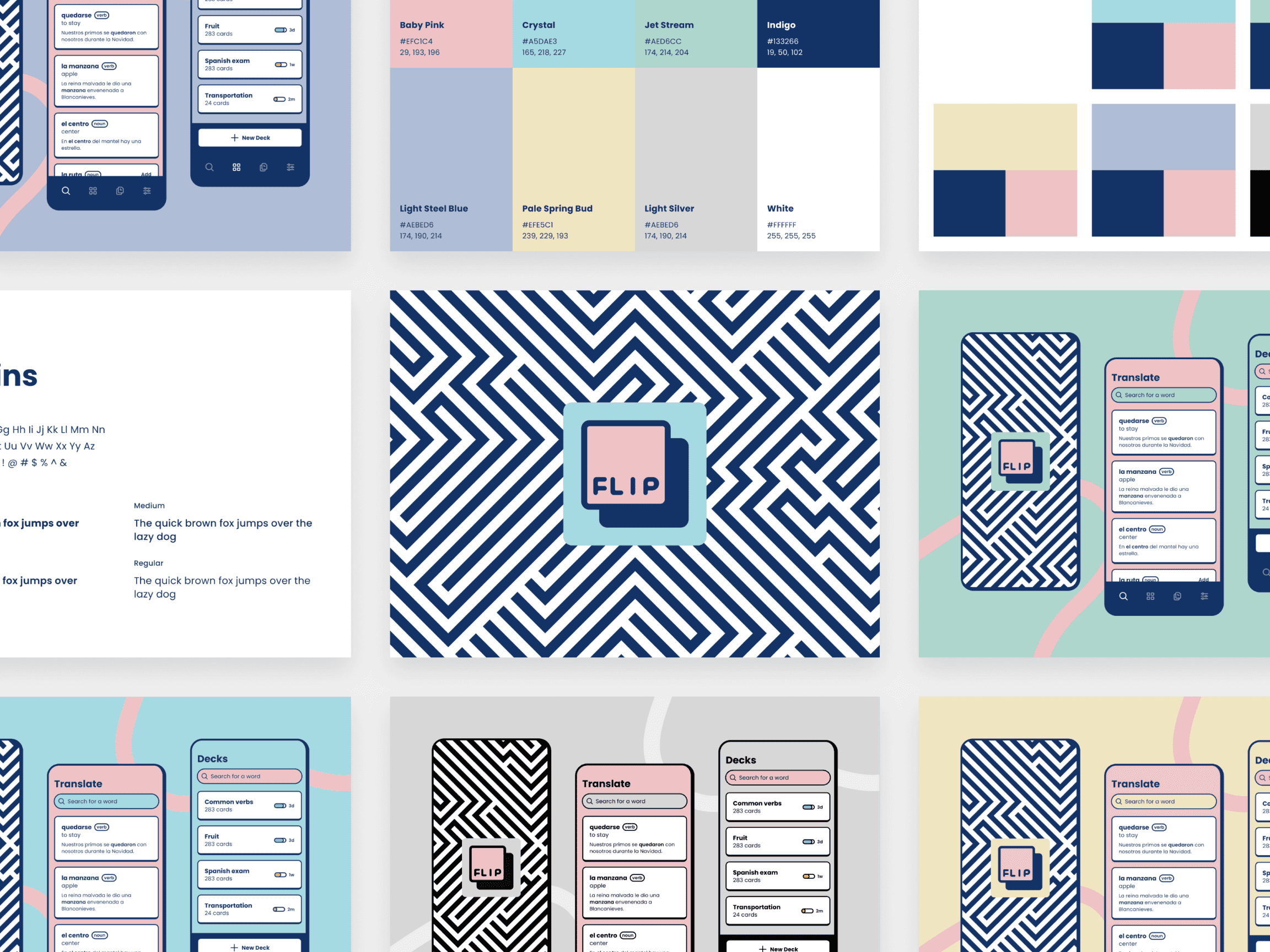
Component library
As I was working on the UI design in Figma, I created a series of reusable components, then added them to the Figma library for reuse and maintainability.
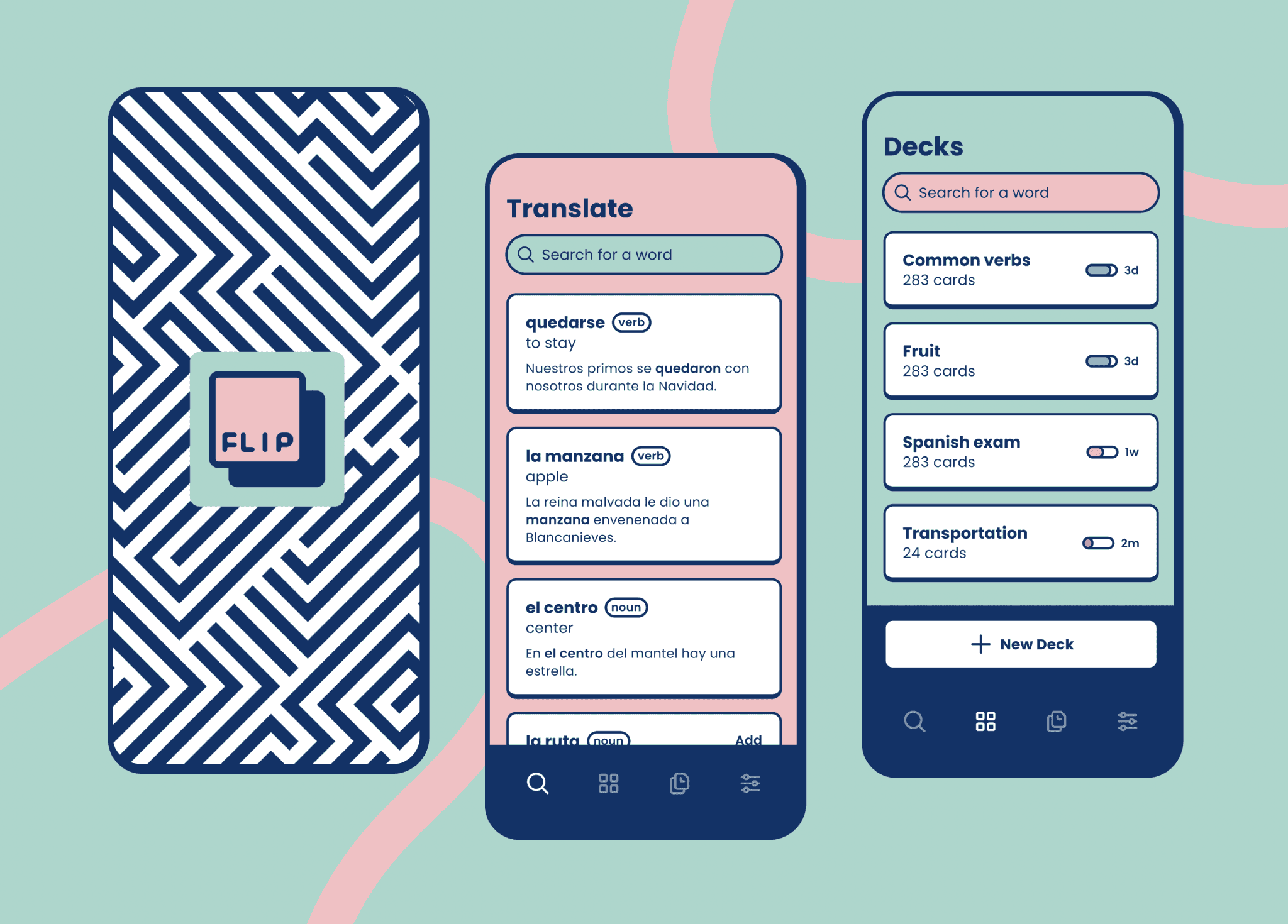
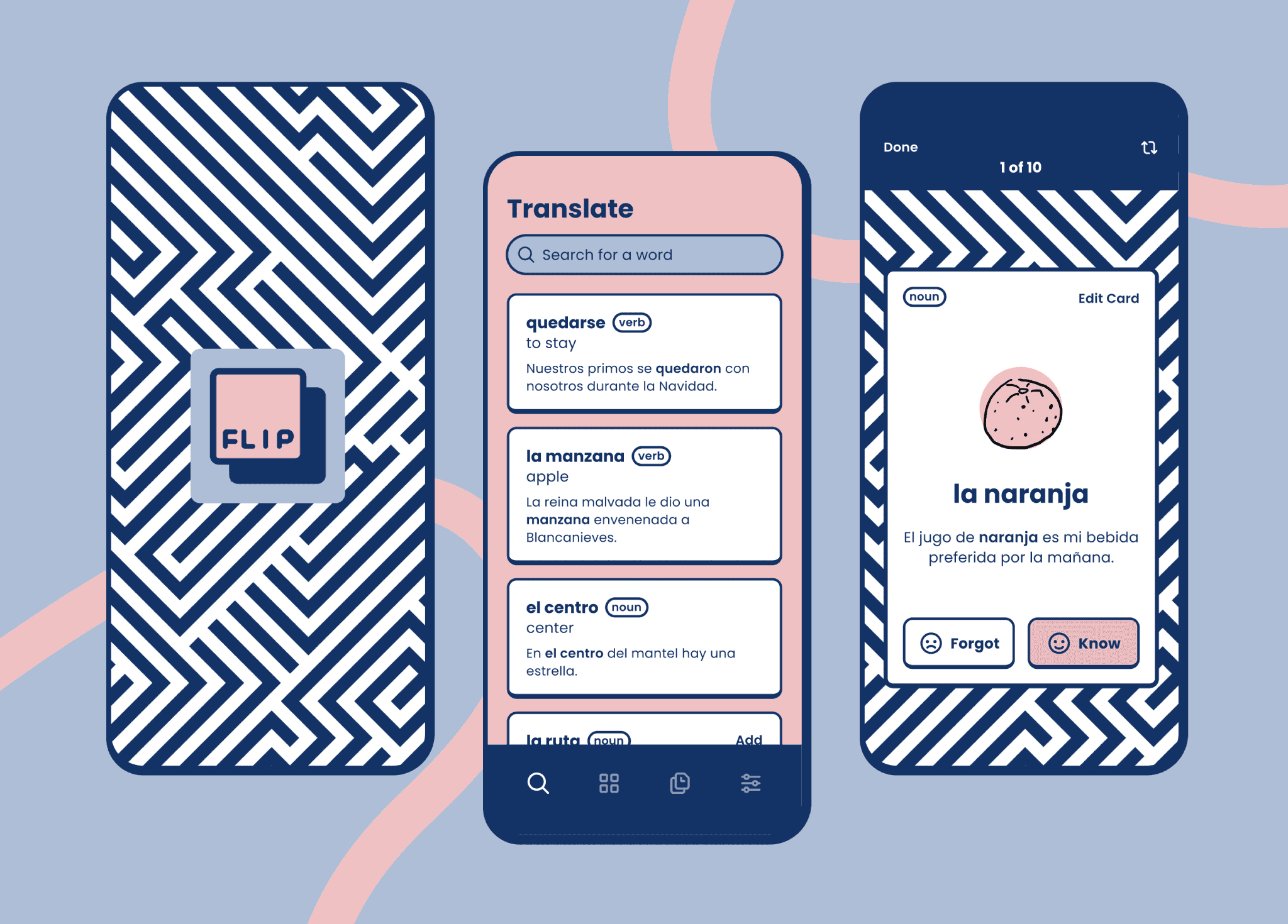
Next steps
Now that I have the final designs, I'm starting development within React Native. This project is in-progress.